HTML
primary language of the web, contains content/structure of a website
__
Tag
primary method of marking up content using HTML
- <opening tag>content</closing tag> --> element
- some tags don't have any content AKA self-closing tags like <hr>
__
Attribute
extra info provided to HTML elements
- <tagname attribute="value">content</tagname>
- some attributes are booleans
- value for a boolean attribute will be treated as true
<input type="checkbox" disabled="disabled" />
<input type="checkbox" disabled="true" />
<input type="checkbox" disabled />
<!--
This is still disabled, since the attribute is set.
Of course we don't recommend this though as it is quite confusing to read.
-->
<input type="checkbox" disabled="true" />__
<!DOCTYPE html>
first line of HTML file to tell browser which html version to use
__
<head>
first tag in <html> tag that contains metadata about HTML document (anything not displayed on page)
- <title> is the only required tag in <head> tag
- title is used for the browser tab name and for search results in search engines
__
<body>
second tag in <html> tag, below <head> tag that contains content of webpage
__
Semantic HTML
clearly describes content of page
- Uses semantic grouping tags, which give meaning to different sections of the page:
- <article>: Self contained, independently distributable content
- <section>: Thematic grouping of content, not self contained
- <header>: Introductory content
- <main>: Main content, limited to one per page
- <nav>: A section of links, used for navigation of page
- <aside>: Content indirectly related to main content
- <footer>: Footer of document, contains copyright info
__
Essential HTML Tags
- <p>
- <h1>
- <img>: a self-closing tag that includes two attributes:
- src: path to the image (relative or absolute)
- alt: alternative text used with screen readers or when image can't be displayed
- <ul>, <ol>, <li>
- <pre>: preformatted text tag that preserves whitespace, used for indentation and newlines
- <br>: a self-closing line break tag used for the introduction of an email or new lines in poem
- <hr>: a self-closing horizontal rule tag used to create a thematic break between content, a horizontal line by default
- <a>: anchor tag for linking to other pages, includes an href attribute with the path to the page being linked (absolute or relative)
- <em>: emphasis tag rendered as italics
- <strong>: strong tag rendered as bold
__
Meta Tags
- <meta>: provides extra metadata about a webpage
- Most use a name-content pair for the type and value of metadata
<!-- Sets the character encoding to utf-8 -->
<meta charset="utf-8" />
<!-- Allows for custom responsive CSS, rather than the default scaling behavior of small devices -->
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- Sets the page author -->
<meta name="author" content="Yuri Kim" />
<!-- Sets the page description -->
<meta name="description" content="Ace the frontend interviews!" />- favicon: icon for a webpage tab name
<link rel="icon" href="favicon.png" />- <base>: sets document base URL, used for all relative links on the page
<!-- This line goes in the <head> -->
<base href="https://yurikim.com" />
<!-- This would go to https://yurikim.com/frontend -->
<a href="/frontend">FrontendExpert</a>
__
Tables
- <table>: an HTML tag for representing data with rows and columns
- <tr>: single row in table
- <th>: heading in table. Used with the scope attribute of either row or col to choose what the content is a heading for
- <td>: single piece of data in table (cell)
- <thead>: grouping tag for heading of table, usually contains a single <tr> with column headings
- <tbody>: grouping tag for body of table, contains primary rows of data
- <tfoot>: grouping tag for footer of table
- <caption>: caption for table
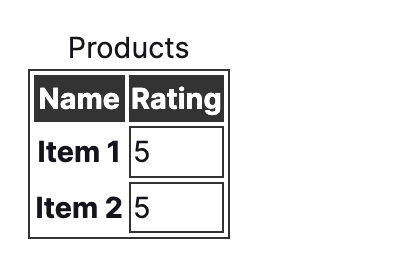
<table>
<caption>AlgoExpert Products</caption>
<thead>
<tr>
<th scope="col">Product</th>
<th scope="col">Rating</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">AlgoExpert</th>
<td>5</td>
</tr>
<tr>
<th scope="row">SystemsExpert</th>
<td>5</td>
</tr>
</tbody>
</table>

__
Form
- section of interactive inputs used for submitting info to server
- contains a variety of label-input pairs and submit button
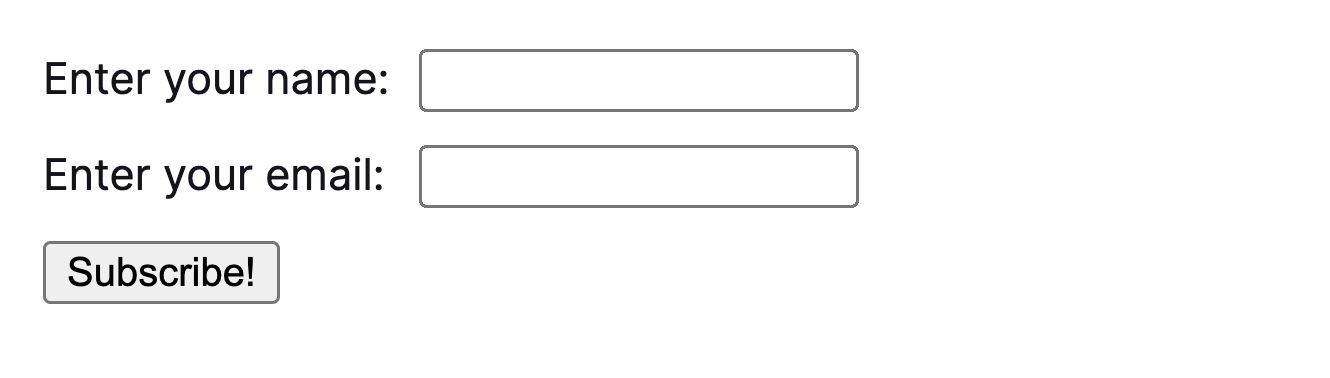
<form>
<label for="username">Enter your name:</label>
<input type="text" id="username" />
<label for="email">Enter your email:</label>
<input type="email" id="email" />
<button>Subscribe!</button>
</form>
__
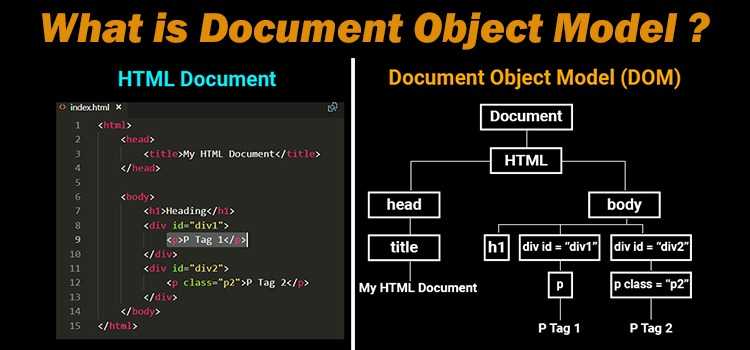
Document Object Model (DOM)
- programming interface for interacting with an HTML document represented as a tree data structure
- Each HTML element in the document is a node in the DOM tree, with nested content represented as children in the tree

__
Accessibility
- utilizing semantic HTML and ensuring the application works properly with various assistive technologies
- Accessibility Tree: a tree of the page focusing on information specific to accessibility. Each node in the tree contains information such as the role, state, name and description.
- The accessibility tree is created from the DOM tree and kept in sync with it. Assistive technologies (screen readers) interact with the accessibility tree rather than the DOM
- WAI-ARIA: The "Web Accessibility Initiative - Accessible Rich Internet Applications"
- Specification for accessible HTML created by the WWW Consortium (W3C). This contains a set of HTML attributes that can be added to provide extra information to the accessibility tree
- ARIA attributes are usually grouped into three main categories:
- Roles: What the element is doing, used to define the purpose of the element. These can be broken down into a few main subgroups:
- Landmark: Major content areas, navigational landmarks
- Structure: Document structure information
- Widget: Interactive elements
- Window: Sub-windows in the browser
- Live Region: Regions with dynamically changing content
- Properties: Extra meaning and characteristics of the element, such as labels
- States: Current state of the element, such as if it is disabled
- Roles: What the element is doing, used to define the purpose of the element. These can be broken down into a few main subgroups:
